IV. CONFIGURATION DU CLIENT WEB DANS ALFRESCO▲
Une fois que toutes les opérations relatives à la définition du modèle de contenu de l'exemple sont terminées, l'opération suivante est la configuration du client web. Pour notre exemple il s'agit de :
- construire un formulaire permettant de saisir les informations sur les produits ;
- construire une action qui permettra à travers les menus d'ouvrir le formulaire de saisie pour la création d'un nouveau produit ;
- construire une autre action qui permettra de modifier les informations d'un produit.
IV-A. Configuration du client web▲
La saisie des informations sur les produits se fera à partir un client web.
Alfresco offre un mécanisme puissant permettant de construire des pages jsp par simple assemblage de composants. Nous allons voir comment construire notre page jsp et l'intégrer dans le client web de la plateforme Alfresco.
La première des choses consiste à configurer les composants de notre vue. Ce mécanisme d'Alfresco est réalisé dans un fichier XML de l'extension nommé conventionnellement web-client-config-custom.xml et placé dans un package alfresco.extension. La figure ci-dessous montre un extrait de ce fichier pour notre extension.
<config>
<actions>
<!-- action :créer une fiche produit -->
<action id="create_product">
<permissions>
<permission allow="true">Write</permission>
</permissions>
<label-id>create_product</label-id>
<image>/images/icons/add.gif</image>
<action-listener>#{SaveProductDialog.setupFlagCreate}</action-listener>
<action>dialog:save_product</action>
</action>
<!-- action :modifier une fiche produit -->
<action id="update_product">
<permissions>
<permission allow="true">Write</permission>
</permissions>
<evaluator>com.koossery.web.action.evaluator.UpdateProductEvaluator</evaluator>
<label-id>update-product</label-id>
<image>/images/icons/update.gif</image>
<action-listener>#{SaveProductDialog.setupContentAction}</action-listener>
<action>dialog:save_product</action>
<params>
<param name="id">#{actionContext.id}</param>
</params>
</action>
<!-- ici on ajoute l'action 'créer produit' dans le groupe 'browse_create_menu'-->
<action-group id="browse_create_menu">
<action idref="create_product" />
</action-group>
<!-- ici on ajoute l'action 'créer produit' dans le groupe 'document_browse'-->
<action-group id="document_browse">
<action idref="update_product" />
</action-group>
</actions>
</config>
<!-- configuration du Dialog-->
<config>
<dialogs>
<dialog name="save_product" page="/jsp/extension/content/save-product-dialog.jsp"
managed-bean="SaveProductDialog"
icon="/images/icons/new_content_large.gif" title-id="save_product_dialog_title"
description-id="save_product_description_dialog">
</dialog>
</dialogs>
</config>
Le fichier web-client-config-custom.xml de la figure 5 contient deux grandes sections de configuration : les actions (une action est en quelque sorte une commande avec son menu), et les dialog (un dialog est une page jsp) de création/modification des fiches de produit.
Dans les paragraphes qui suivent, nous allons voir les configurations des actions et des dialog en détail.
IV-A-1. Sous section de définition des actions▲
Dans le fichier web-client-config-custom.xml de la figure 5, les actions sont définies dans les sous-éléments « action » de l'élément « actions ». Nous avons défini deux actions : l'action de création d'une fiche produit (cette action est identifiée par l'id « create_product ») et l'action de modification d'une fiche produit (d'id « update_product »).
La structure d'un élément « action » est la suivante$:
- permissions : permet de définir les permissions que l'utilisateur doit avoir pour exécuter l'action. Pour modifier une fiche, l'utilisateur doit avoir une permission 'write' ;
- evaluator : permet d'évaluer certaines conditions indispensables à l'exécution de l'action. L'evaluator peut être spécifié via une classe Java. La classe évaluator ('com.koossery.web.action.evaluator.UpdateProductEvaluator') de l'action de modification vérifie si le contenu courant qu'on veut modifier est un contenu de type « product:product ». Sinon l'action ne s'exécute pas ;
- label-id : représente l'id de la traduction du label de l'action qui sera affiché comme lien cliquable ;
- image : c'est l'image qui sera affichée comme icône de l'action ;
- action-listener : on peut configurer un listener sur l'action. Cela permet de monitorer l'évènement émis au moment de l'exécution de l'action et d'effectuer des traitements désirés (exemple= charger certaines informations pouvant être utiles à l'exécution de l'action).
- action : il s'agit de l'action (en quelque sorte la commande) à exécuter. Il peut s'agir d'afficher un Dialog (formulaire) ou un Wizard. Dans l'un ou l'autre des cas, l'identification conventionnelle Alfresco du composant doit être spécifiée. Dans notre cas les actions lancent le formulaire en mode création ou modification et cela est spécifié par 'dialog:save_product'. Le mot « dialog » signifie au noyau Alfresco que l'on veut ouvrir un Dialog. « save_product » est l'id du dialog qu'on veut ouvrir. Voir paragraphe pour la configuration des Dialogs Alfresco.
- params : définit les paramètres du listener. Dans notre cas l'id du nœud courant est passé au listener comme paramètre. Avec cette id le listener va retrouver le nœud du contenu à modifier et placer le dialog en mode modification.
IV-A-2. Sous-section de définition des menus▲
L'intégration des liens des actions dans le client web se fait dans les menus. Le client web possède un certain nombre de menus listant des actions exécutables par simple clic sur leur lien. L'ajout d'une action sur un menu se fait à partir du action-group de ce menu. Un action-group est un groupe d'actions présenté dans le client web sous forme de menu déroulant dont les items sont les actions du groupe. Dans notre cas nous devons ajouter nos deux actions dans des action-group qui vont permettre de les rendre accessibles dans le client web.
Pour ajouter une action dans un menu, il suffit d'ajouter un sous-élément <action/> dans le groupe. Nous voulons que l'action de création des fiches de produit soit accessible à partir du menu « Créer » du client web (voir figure 6).

Dans la plateforme Alfresco, l'action groupe du menu « créer » est identifiée par l'id « browse_create_menu ». Nous ajoutons donc l'item « create_product » à ce groupe.
<!-- Actions Menu for Create in Browse screen -->
<action-group id="browse_create_menu">
<action idref="create_product" />
</action-group>
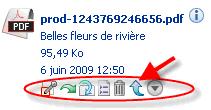
D'autre part nous voulons que l'action de modification d'une fiche produit soit disponible dans le menu contextuel du nœud de ce document. La zone entourée en rouge de la figure 8 ci-dessous montre le menu contextuel d'une fiche produit.

Dans la plateforme Alfresco, l'action groupe du menu contextuel des documents est identifiée par l'id « document_browse ». Nous ajoutons donc l'item « update_product » à ce groupe.
<!-- Actions for a document in the Browse screen -->
<action-group id="document_browse">
<action idref="update_product" />
</action-group>IV-A-3. Section de définition du Dialog▲
La configuration d'un Dialog Alfresco est simple. Elle s'effectue dans un sous-élément « dialog » de l'élément « dialogs ». La description est la suivante :
- name : définit le nom unique de ce dialog. Il est utilisé pour identifier le dialog ;
- page : définit la page jsp du Dialog ;
- managed-bean : définit l'id du backing-bean (au sens JSF) associé ;
- icon : définit le chemin de l'icône qui sera affichée dans la vue conteneur du Dialog ;
- title-id : définit l'id de la traduction dans la ressource I18N du titre de la page du Dialog ;
- description-id : définit l'id de la traduction dans la ressource I18N de la description qui sera affichée pour ce dialog.
IV-B. Dialog Alfresco - Formulaire de saisie▲
IV-B-1. Design de la JSP▲
Il s'agit de construire la page jsp qui va présenter le formulaire de saisie des informations du nouveau produit en cours de création. Cette page est construite par assemblage de JSF « UI Components ».
La jsp du Dialog est create-product-dialog.jsp. Elle est assez simple et nous invitons le lecteur à l'examiner (voir le code source du projet au chapitre).
IV-B-2. Externalisation et internationalisation des labels de la JSP▲
En restant conforme avec les conventions d'Alfresco, les labels présents dans les pages jsp sont externalisés i18n dans le bundle 'customcontent-webclient'.
# Create New product Dialog
save_product_title_dialog=Création/Modificaiton d'un produit
save_product_description_dialog=Saisir les informations du produit
# Actions Labels
create_product=Nouveau Produit
update-product=Modifier le produit
# General
new_product=Nouveau Produit
name=Nom du Produit
description=Description
reference=Reférence
prize=Prix Unitaire
stock=Nombre en Stock
legend=Légende de la photo
photo=Photo du produitIV-B-3. Écriture du code du Bean Managé▲
Le Bean Managé d'un Dialog doit être une classe de type BaseDialogBean. Les méthodes suivantes doivent être implémentées :
- init( Map ) : elle permet au développeur de réaliser les opérations d'initiation du Dialog comme l'instanciation des DTO, la recherche des données à modifier, etc. ;
- String finishImpl(FacesContext, String) : cette méthode est exécutée lorsque l'utilisateur a fini ses saisies et qu'il enregistre la fiche (clic sur le bouton 'Terminer') de notre Dialog. Elle est utilisée pour enregistrer les informations dans le Repository Alfresco.
IV-B-4. Configuration JSF du Bean Managé▲
La configuration JSF du Bean managé de l'extension se fait dans le fichier faces-config-custom.xml. C'est une convention Alfresco du mécanisme d'extension.
<?xml version='1.0' encoding='UTF-8'?>
<!DOCTYPE faces-config PUBLIC "-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.1//EN"
"http://java.sun.com/dtd/web-facesconfig_1_1.dtd">
<faces-config>
<managed-bean>
<managed-bean-name>SaveProductDialog</managed-bean-name>
<managed-bean-class>
com.koossery.alfresco.web.bean.content.SaveProductDialog
</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>nodeService</property-name>
<value>#{NodeService}</value>
</managed-property>
<managed-property>
<property-name>contentService</property-name>
<value>#{ContentService}</value>
</managed-property>
<managed-property>
<property-name>browseBean</property-name>
<value>#{BrowseBean}</value>
</managed-property>
<managed-property>
<property-name>serviceRegistry</property-name>
<value>#{ServiceRegistry}</value>
</managed-property>
</managed-bean>
</faces-config>
Il s'agit de la configuration JSF du Bean Managé SaveProductDialog qui réalise la création et la modification d'une fiche produit. Il est de scope session et on voit que les services du Repository sont injectés.